
Ständige Weiter- und Fortbildung ist natürlich im Bereich des Webdesigns und der Webseitenprogrammierung von großer Bedeutung, da hier die Entwicklung neuer Technologien täglich weiter aufs Neue voran getrieben wird.
Natürlich ist es dann auch immer toll diese neuen Technologien am ‚lebenden Patienten’ durchführen zu können.
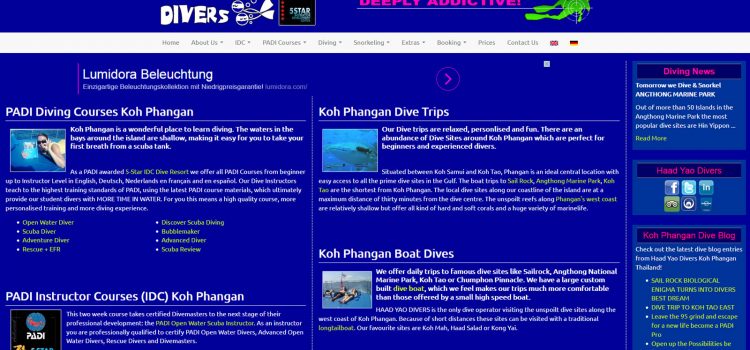
Unser Patient war in diesen Fall ein sehr guter und langjähriger Kunde, Haad Yao Divers von der Insel Koh Phangan im Süden von Thailand.
Die Webseite von Haad Yao Divers wurde ca. 2008 programmiert und konnte ein stolzes Alter von ca. 8 Jahren nachweisen, was in der Welt der Webseitenentwicklung umgerechnet ca. 80 Jahre entspricht.
Unsere Aufgabenstellung war die Programmierung eines sogenannten Responsive Layouts für Mobile Endgeräte von Smartphones über Tablets bis hin zu Desktop-PCs.
Unsere Technologie war das mittlerweile sehr beliebte Bootstrap Framework für die Entwicklung von anpassungsfähigen Projekten für das moderne Web, welches von Twitter entwickelt wurde.
Um es gleich vorweg zu nehmen. Bootstrap ist wirklich klasse!
Es liefert ein tolles Grundgerüst für die Programmierung von Responsive Webseiten-Layouts. Es gibt jede Menge Beispiele, richtig gute Dokumentation, auch in Deutscher Sprache, und wenn man mal nicht weiter weiß, dann liefert Google immer die passenden Antworten.
Wenn man gute Grundkenntnisse in HTML, CSS und JS besitzt ist die Lernkurve nicht besonders steil und nach ein paar Stunden Einarbeitung sieht man schon die ersten Ergebnisse, was einen immer ein Lächeln ins Gesicht zaubert 😉
Neben Twitter’s Bootstrap kam noch SmartMenus für jQuery zum Einsatz, um eine Multi-Level Dropdown Webseiten Navigation für mobile Endgeräte zu ermöglichen.
Des Weiteren ein kleines, tolles jQuery Plugin um HTML Elemente in gleicher Höhe zu halten, siehe Javascript Equal Height Responsive Rows auf GitHub.
Der komplette Umbau der Webseite beschränkte sich, zwecks Kostengründen, nur auf den Frontendbereich der Webseite, inklusive aller Module wie Bildergalerie, Link-Verzeichnis, Buchungsassistent & Online Bezahlsystem.
Der Administrationsbereich & CMS (Inhaltsverwaltungssystem) blieben unverändert!
Der Zeitaufwand für den vollständigen Responsive-Frontend-Umbau der Webseite belief sich auf 22 Stunden, welche mit 55,00 Euro verrechnet wurden.
Das ergibt einen Gesamtpreis von 1.210,00 Euro (Stand April 2015) und das Endprodukt kann sich sehen lassen. Egal ob auf den Smartphone, Tablet oder Desktop-PC 😉
Vielen herzlichen Dank natürlich an Twitter & Bootstrap und sollten wir nun auch Ihr Interesse an einer professionellen Responsive-Webseite geweckt haben, so freuen wir uns jetzt schon über Ihre Kontaktaufnahme.
Vielen Dank & mit herzlichen Grüßen
Ralf Flederer